Navigando ci si imbatte spesso nella necessità di compilare moduli con dati riguardanti, ad esempio, username e password per l’autenticazione, indirizzi per la spedizione di un prodotto, metodi di pagamento per l’acquisto e così via. Un’operazione che i browser moderni semplificano affiancando l’utente con la compilazione automatica sulla base delle informazioni già inserite. A tal proposito, Google ha intenzione di compiere un passo in avanti con Chrome.
Novità per l’autocompletamento dei moduli in Chrome
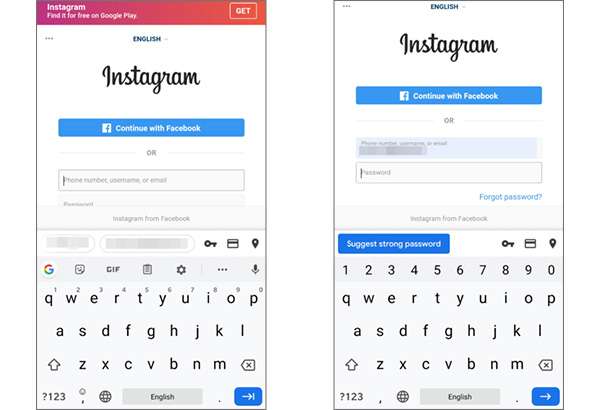
A parlarne il sempre ben informato sito Android Police, dopo aver raccolto alcune segnalazioni dai suoi utenti. Il gruppo di Mountain View ha avviato la fase di test di un parziale restyling che interessa l’interfaccia su dispositivi mobile. Come si può vedere negli screenshot allegati di seguito, i suggerimenti per il completamento automatico sono integrati direttamente nella tastiera del sistema anziché essere mostrati all’interno di pop-up come avviene oggi.

L’attivazione della novità avviene per tutti coloro che utilizzano le versioni Dev e Canary di Chrome, mentre in quella stabile vanno abilitati manualmente tramite flag. Bisogna digitare “chrome://flags” (senza virgolette) nella barra dell’indirizzo e poi agire su “#autofill-keyboard-accessory-view” (per le password) e “#enable-autofill-manual-fallback” (per indirizzi e metodi di pagamento).
Nessuna rivoluzione, solo una diversa organizzazione delle informazioni nella schermata di Chrome. Trattandosi di una funzionalità sperimentale, come spesso accade in questi casi, immaginiamo che prima di un rollout su larga scala nella versione stabile del browser sia necessario raccogliere feedback e segnalazioni.