QRESTClient è uno strumento per il debug delle richieste HTTP. La maggioranza dei servizi online, infatti, offre delle API web per accedere in lettura e scrittura alle informazioni. Da Wikipedia a Facebook, fino al meteo e ai dati sul trafico automobilistico. Sono usate principalmente da sviluppatori, ma possono essere utilizzate anche da semplice utenti che ricercano informazioni precise, magari automatizzando qualche tipo di operazione. E nonostante molti browser abbiano strumenti di sviluppo, come il menù Ispeziona elemento di Google Chrome, non sono comodissimi da usare.
QRESTClient: come funziona
Per capire come funzioni una richiesta HTTP a queste API si può quindi certamente usare un browser web, ma la soluzione più semplice consiste nell’usare un programma progettato appositamente per questo compito: QRESTClient.
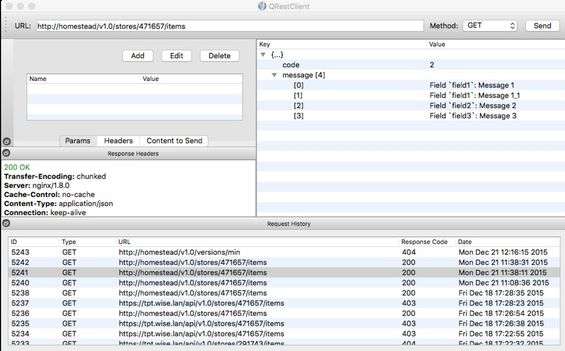
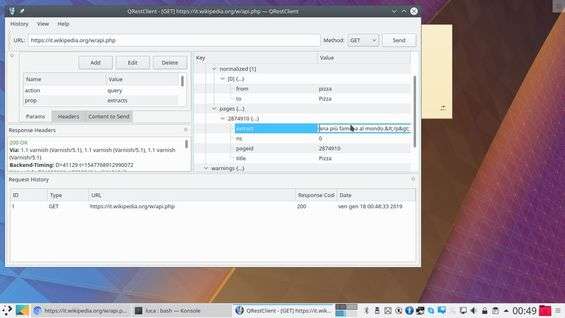
L’interfaccia del programma si presenta divisa in tre blocchi principali: innanzitutto, c’è la casella di testo che permette di indicare l’URL da contattare. Si può anche selezionare il tipo di richiesta (GET o POST, per esempio). In fondo alla finestra c’è la cronologia, per ripetere richieste già testate in precedenza.
Nella zona centrale della finestra c’è spazio per gli argomenti e per la risposta. In particolare, se la risposta è un tipo di dato strutturato (come JSON), viene presentata con un comodo diagramma ad albero. Questo facilita la comprensione di quali siano le chiavi e come ottenere i valori. Viene anche presentata l’intestazione della risposta, che spesso contiene informazioni utili, soprattutto se la richiesta non è andata a buon fine.
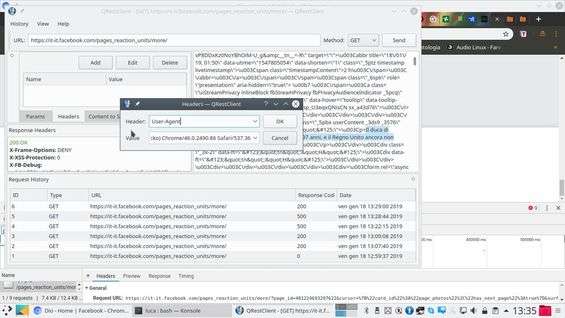
Molto comodo da utilizzare è l’editor dei parametri, che permette di fornire alla pagina web le informazioni necessarie per ottenere il risultato voluto. Ma non solo: fornisce anche la possibilità di modificare l’intestazione della propria richiesta, presentandosi per esempio con uno User-Agent predefinito, come quello di Google Chrome. In questo modo, il sito crederà che la richiesta arrivi da un browser web.