Ogni programmatore ha pubblicato almeno una volta del codice su GitHub, tipicamente corredandolo con un README. Questi file di presentazione sono sempre stati realizzati, è ovvio che per rendere pubblico un proprio progetto lo si voglia presentare almeno un po'. Se, però, una volta si utilizzavano semplici file txt, GitHub permette l'uso di un linguaggio di markdown . In questo modo, il README.md può essere molto più leggibile, con la divisione in paragrafi, immagini, snippet di codice sorgente e elenchi vari. L'unico problema è che può capitare di sbagliare a scrivere la markdown: essendo un linguaggio molto semplice, basta un errore di battitura per fare saltare la formattazione di un testo. Per fortuna, esiste un editor apposito: Remarkable , che offre l'anteprima e quindi permette di controllare il risultato prima di inviare il testo sul server.
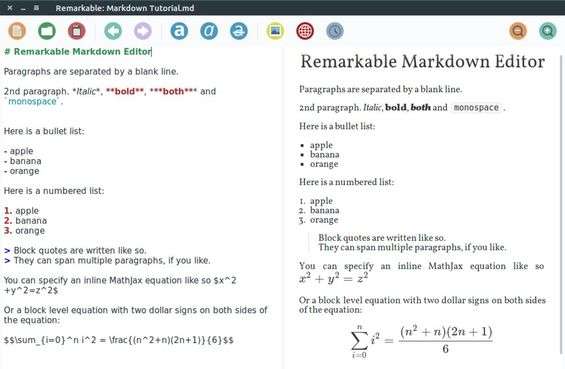
L'interfaccia di Remarkable è molto semplice: offre un editor di testo per scrivere il proprio codice in markup e una anteprima in tempo reale. Man mano che si scrive il testo l'anteprima viene aggiornata, quindi si può facilmente capire come apparirà. Chi ritiene di dover lavorare molto con i testi, può applicare la modalità notturna, che ha sfondo nero e testo bianco, così da non affaticare gli occhi.
La sintassi supportata da Remarkable è quella del markdown di GitHub, quindi è la soluzione perfetta per chi deve scrivere un file README.md e non vuole rischiare di fare errori prima della commit. Naturalmente, la sintassi funziona anche in altri casi, visto che ormai GitHub è da questo punto di vista uno standard.
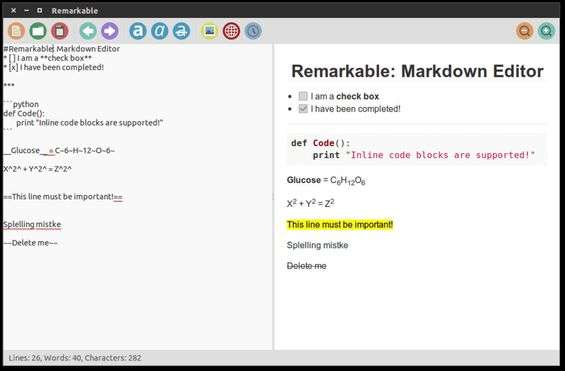
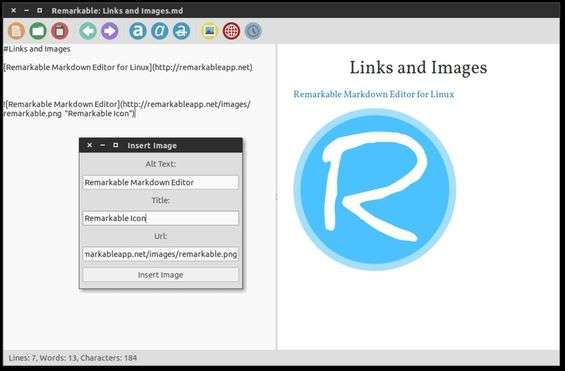
La toolbar di Remarkable facilita alcune operazioni di formattazione: per rendere un testo grassetto o corsivo basta selezionarlo e premere l'apposito pulsante. Inoltre, anche l'inserimento di link e immagini viene facilitato da apposite finestre di dialogo. Naturalmente, le immagini vanno caricate a parte sul repository git.