Costruire un sito web non è per nulla semplice: bisogna coordinare differente necessità, fra le quali la redazione del testo, la grafica, la realizzazione pragmatica delle pagine e la loro stessa organizzazione, senza considerare il caso in cui il sito debba rispondere a particolari funzioni avanzate o esigenze. Il consiglio è sempre di affidarsi a professionisti del settore, che sappiano guidare l’utente fino alla realizzazione. A volte, vuoi per mancanza di liquidità, vuoi perché si tratta di una realizzazione ad uso non commerciale, affidarsi ad un professionista potrebbe divenire troppo dispendioso rispetto alle finalità che si vuole raggiungere. In queste occasioni, se ce ne fosse la possibilità, l’ideale sarebbe costruirsi un sito completamente da soli.
Qui si incontrano un po’ di difficoltà: chi conosce l’HTML? Ed i CSS? E questi sono solo due dei tanti aspetti che sarebbe necessario conoscere per mettere in piedi un sito degno di questo nome. In realtà, esistono tutta una serie di software di authoring che permettono di confezionare da soli un sito, anche se non con gli stessi risultati offerti da un addetto ai lavori, soprattutto in termini di grafica, di ottimizzazione del codice e di posizionamento.
Fra i tanti editor WYSIWYG (What You See Is What You Get), ossia editor visuali che permettono di lavorare in un ambiente di sviluppo non legato ad un linguaggio ma a strutture preconfezionate e liberamente utilizzabili, WebEasy di Avanquest sembra offrire tutta una serie di caratteristiche interessanti.
Giunto ormai alla versione 8, WebEasy permette all’utente di pubblicare un sito in soli 3 semplici passi, seguendolo fino a quando le pagine non vengano rese disponibili online. Si seleziona un design, in gergo tecnico un template, si personalizzano la grafica ed i contenuti, sempre in modo guidato, si integrano video, foto ed immagini o quant’altro sia necessario e si pubblica con un apposito wizard che si occupa di collegarsi al servizio di hosting e di mandare online tutte le pagine.
WebEasy è capace di aiutare l’utente sia nella stesura di un portale tradizionale, in semplice linguaggio HTML, sia nella compilazione automatica di un sito che utilizzi componenti dinamici, sfruttano i comandi del linguaggio DHTML (Dynamic Hypertext Markup Language), e gestisce sempre in modo autonomo anche portali più complessi, qualora l’utente decida, ad esempio, di avvalersi del linguaggio XHTML e dei fogli di stile CSS, ottenendo dal software un codice in uscita conforme agli standard W3C.
Esistono tre differenti versioni di WebEasy 8: la tradizionale disponibile a 29,99 euro, la Professional a 59,95 euro, che include anche un hosting gratuito da 1 GB di 3 mesi ed una Professional Platinum Edition, che a fronte di 149,99 euro è in realtà il pacchetto più avanzato, con incluso 12 mesi di hosting da 10 GB, registrazione dominio e quant’altro possa essere utile per la pubblicazione del sito.
PIDownload , però, oggi vi vuole dimostrare l’uso non tanto della versione 8 a pagamento, la cui trial è disponibile all’indirizzo ftp://ftp2.avanquest.com/pub/webeasy/8/IT/WebEasyPro_8_Trial_ITA.exe , ma della versione 7 Professional.
In questo modo, si potrà avere una versione di WebEasy completamente funzionante e se piace si può pensare di acquistare la versione 8, che offre un numero maggiore di template e procedure ancora più semplificate rispetto alla versione precedente.
La procedura di setup è semplice e l’utente deve intervenire solo confermando l’installazione di un componente di Microsoft Office per la gestione dei file DHTML. Al termine dell’installazione viene mostrato il Centro attività , da cui è possibile avviare l’Assistente per la creazione di un sito Web, cliccando per l’appunto su Sito Web .
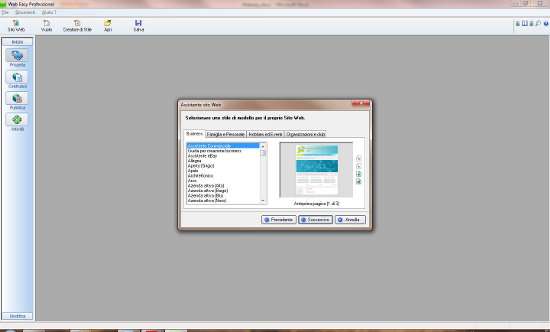
Un clic su Successivo consente di visualizzare i template di siti già pronti da personalizzare, suddivisi per categorie. Ad esempio, si scelga il modello Assistente commerciale , dal pannello Business . Cliccando su Successivo , si può decidere dove salvare i documenti che verranno creati ed il nome da dare al progetto. Con un altro clic per procedere, compare un form da compilare con le informazioni richieste, alle quali poi può essere aggiunto, continuando nella procedura, un profilo aziendale. Dopo l’inserimento del profilo dell’azienda, facendo clic su Successivo , sarà possibile inserire ad uno ad uno i singoli prodotti che si vuole far comparire sul sito. Accanto alla descrizione, è possibile indicare un’immagine da associare al prodotto: l’utente deve semplicemente cliccare sull’immagine già mostrata per sceglierne una nuova o da un elenco di file già disponibili, oppure da una propria cartella presente sull’hard disk. Procedendo, compariranno altre tre finestre simili per inserire i servizi offerti, le news ed i link ad altri siti di interesse. Infine, verranno richieste le informazioni di contatto e di copyright.

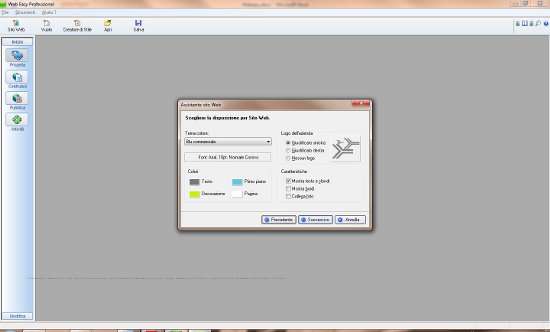
Per la grafica l’ Assistente alla creazione del sito riserva una particolare sezione del wizard, dove viene richiesto all’utente di specificare le proprie preferenze grafiche, intervenendo sui colori, sul tema, sui caratteri, sulla personalizzazione del logo e su tante altre caratteristiche. Per vedere il risultato, è sufficiente cliccare su Fine .

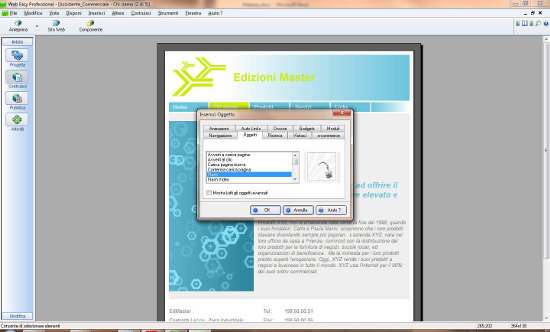
Il sito mostrato può essere ulteriormente modificato secondo le proprie idee ed esigenze: per modificare un componente, grafico o testuale che sia, è sufficiente cliccarvi sopra e dal menù contestuale sarà possibile visualizzare tutte le opzioni fornite da WebEasy. Allo stesso modo, è possibile aggiungere nuovi elementi: ad esempio, basta cliccare su Inserisci/Componente/Collegamento Dinamico per inserire un contributo video di YouTube, semplicemente copiando il codice. Allo stesso modo, cliccando su Inserisci/Oggetto… si accede a tutta una serie di gadget, moduli e tanti altri widget già pronti da integrare nel proprio sito.

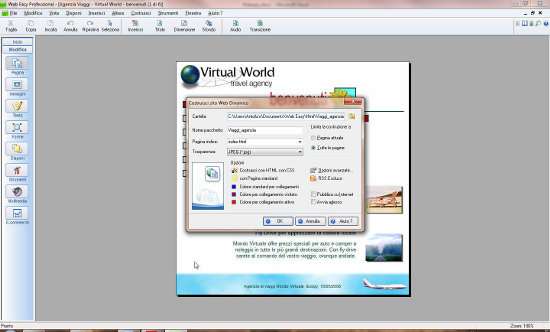
Per visualizzare in anteprima nel browser il sito creato, cliccare sul pulsante Anteprima/Ok . Se tutto appare in ordine e si è già in possesso dei dati di accesso all’hosting prescelto (normalmente forniti dal provider nel momento in cui si attiva il servizio), inserire questi dati nella procedura di pubblicazione di WebEasy. Nell’ordine è necessario prima costruire il pacchetto Web del sito progettato, cliccando su su Costruisci/Sito Web (HTML)/Ok .

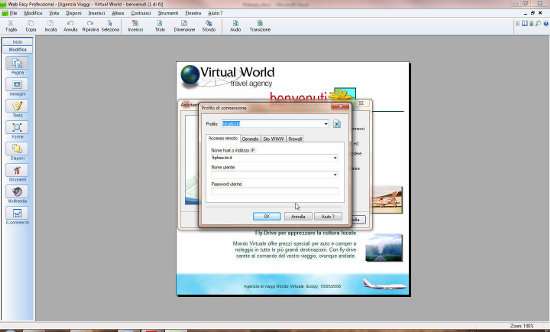
Bisogna poi premere su Strumenti/Assistente Pubblicazione/Successivo , per avviare il wizard e scegliere il pacchetto appena creato, procedendo con un clic su Successivo e su Connetti . Ora è venuto il momento di inserire i parametri di configurazione offerti dal provider hosting, compilando i tre campi del pannello Accesso Remoto e cliccando su Ok e su Successivo .

WebEasy si occuperà di pubblicare e rendere funzionate il sito ed al termine della pubblicazione, comparirà la finestra Congratulazioni .
WebEasy ha permesso quindi di ottenere un sito ben costruito in poche e semplici mosse. Per progetti più importanti, forse è sempre e comunque importante rivolgersi ai professionisti.