 WordPress non è solo adatto ai blog e ai siti Web. Anche se non tutti lo sanno, il noto CMS di Automattic può rivelarsi un’ottima piattaforma anche per avviare un business di commercio elettronico , offrendo la semplicità d’uso tipica di WordPress con tutte le funzionalità necessarie per costruire un e-commerce completo.
WordPress non è solo adatto ai blog e ai siti Web. Anche se non tutti lo sanno, il noto CMS di Automattic può rivelarsi un’ottima piattaforma anche per avviare un business di commercio elettronico , offrendo la semplicità d’uso tipica di WordPress con tutte le funzionalità necessarie per costruire un e-commerce completo.
Certo, di per sé WordPress non è in grado di assolvere alle funzionalità di un negozio online, ma in tandem con un plugin molto apprezzato come WooCommerce , il CMS è capace di trasformare le pagine di un blog in vetrine pronte a mettere in bella mostra qualsiasi prodotto si desidera vendere.
Come?
Iniziare a usare WooCommerce non è complicato. Per prima cosa, bisogna occuparsi di trovare un servizio hosting adatto tanto a ospitare WordPress, quanto a garantire il corretto funzionamento del plugin per il commercio elettronico. Oltre a soddisfare gli standard richiesti da WordPress, quindi, bisogna assicurarsi che il servizio hosting a cui ci si affida sia dotato di tutti i requisiti richiesti da WooCommerce:
– PHP 5.2.4 o superiore;
– MySQL 5.0 o superiore;
– Modulo mod_rewrite Apache attivo (per i permalink);
– Un certificato SSL per supportare i pagamenti diretti (opzionale);
– Supporto fsockopen;
– Supporto CURL e SOAP per garantire il funzionamento di alcuni plugin.
Se sembrano termini complicati e non si è abituati a questi confronti tecnici con i servizi di hosting offerti sul Web, allora forse è il caso di affidarsi a un provider che assicura il corretto funzionamento di WooCommerce, come ad esempio Hosting Solutions .
L’azienda fiorientina, infatti, ha un hosting pensato appositamente per WordPress, con il CMS già installato e pronto all’uso e su cui, quindi, è possibile iniziare a lavorare subito, senza alcuna difficoltà iniziale.
Installazione di WooCommerce in WordPress
Dopo aver scelto l’hosting WordPress di Hosting Solutions, iniziare a prendere dimestichezza con WooCommerce è un gioco da ragazzi. Per cominciare, è necessario accedere al backend di WordPress come da indicazioni inviate via email da Hosting Solutions subito dopo l’attivazione del servizio hosting.
Una volta dentro, bisogna installare WooCommerce . Trattandosi di un plugin disponibile presso il repository ufficiale di WordPress.org, il setup di WooCommerce è paragonabile a quello di qualsiasi altro add-on per WordPress. Chi ha già provato a effettuare questo tipo di operazione, sa che è questione di qualche clic. Chi non è abituato, può cliccare sulla voce Plugin dal menu laterale di WordPress e scegliere il link Aggiungi nuovo .
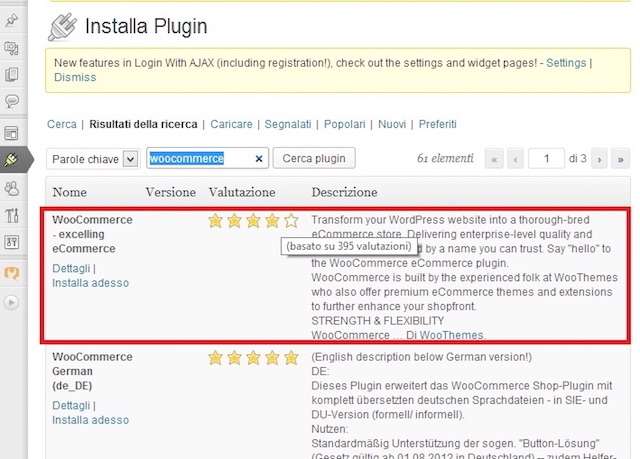
Nel campo di ricerca presente in alto, digitare la stringa WooCommerce e cliccare su Cerca il plugin .

Il risultato di interesse è il primo che compare in lista, accanto a cui c’è la voce Installa adesso . È sufficiente un clic su quel pulsante e sul link OK per confermare la volontà di scaricare, scompattare e installare in automatico il pacchetto di WooCommerce.

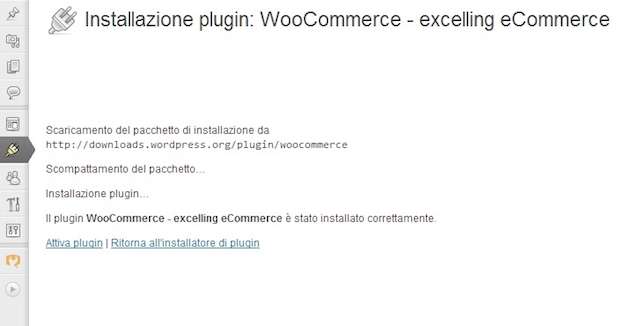
Se tutto procede senza intoppi, compare la conferma di avvenuto setup e non resta dunque che attivare il plugin con il solito clic sul link Attiva Plugin .

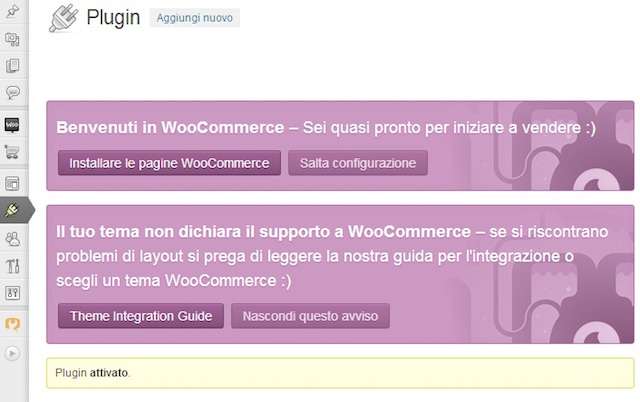
Appaiono così dei messaggi che confermano l’attivazione di WooCommerce. Per procedere, cliccare sul pulsante Installare le pagine WooCommerce .
Ora, bisogna scegliere come proseguire. Se durante il precedente setup di WordPress si è scelto un tema già compatibile con WooCommerce, non ci sono problemi e si può andare avanti senza ulteriori passaggi.
Se, invece, il tema scelto per WordPress non è compatibile con WooCommerce, bisogna applicare un piccolo trucco.
Bisogna accedere via FTP al servizio hosting di Hosting Solutions (usando un client come FileZilla ), individuare la cartella wp-content/themes/nomedeltema/ , trovare il file page.php , copiarlo in locale e rinominarlo in woocommerce.php .
Con un opportuno editor (o con Notepad) aprire il file woocommerce.php, individuare il loop che comincia con:
<?php if ( have_posts() ):
e finisce con:
<?php endif; ?>
cancellarlo completamente (anche gli estremi su indicati) e sostituirlo con la riga di codice:
<?php woocommerce_content(); ?>
Salvare il file ed effettuarne l’upload sullo spazio hosting. In questo modo, il tema prescelto per WordPress avrà un suo file template per visualizzare correttamente la pagina di shop, le categorie prodotti e il singolo prodotto.
Configurazione WooCommerce: un semplice punta&clicca!
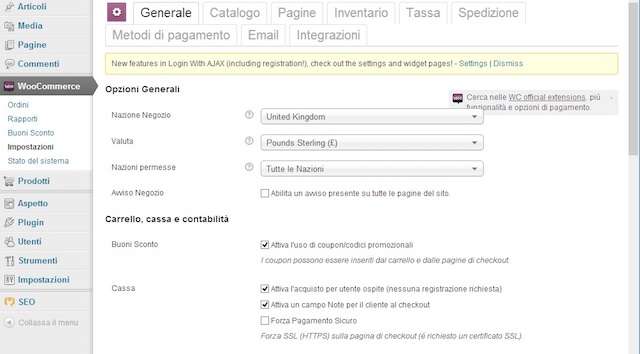
Una volta terminata l’installazione di WooCommerce, è possibile passare alla configurazione del negozio online. Tutto quello che serve a tal fine è raccolto nel pannello raggiungibile con un clic su WooCommerce/Impostazioni .

La scheda Generale che compare per prima ci permette di configurare la nazione del negozio (scegliendo Italia dal corrispondente menu a tendina), la valuta (euro) e le nazioni permesse , selezionando Nazioni specifiche dal menu a tendina e indicando una alla volta le nazioni in cui si vuole far arrivare la propria merce.
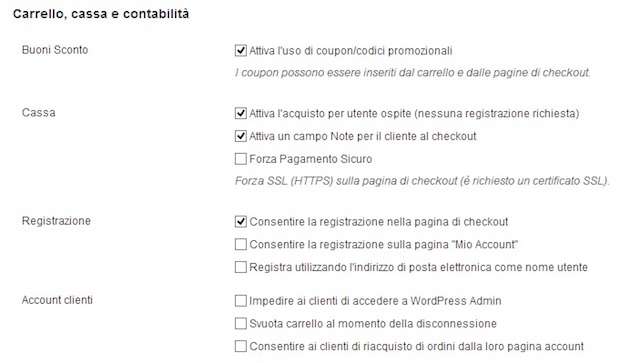
Dalla sezione Carrello, Cassa e Contabilità è possibile attivare l’uso dei Buoni sconto , utili in caso di sconti stagionali su più prodotti o su prodotti specifici, attivare l’acquisto per utenti non registrati ( Attiva l’acquisto per l’utente ospite ), inserire un campo note nel check-out ( Attiva un campo Note per il cliente al checkout ), proteggere l’area amministrativa di WordPress ( Impedire ai clienti di accedere a WordPress Admin ), svuotare i carrelli abbandonati ( Svuota carello al momento della disconnessione ) e tanto altro ancora.

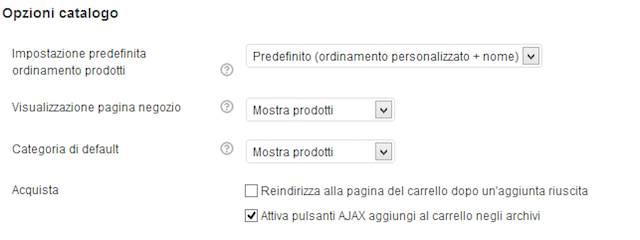
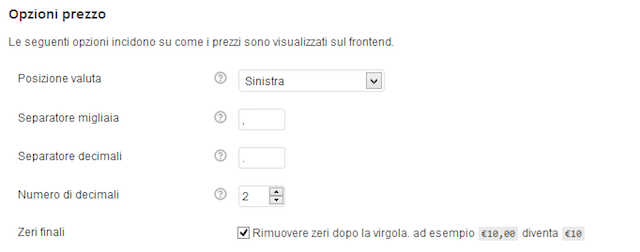
Con un clic sulla scheda Catalogo si accede a tutte le impostazioni relative al catalogo. Da qui, è possibile modificare l’ordinamento dei prodotti, i campi associati al singolo prodotto come un codice identificativo, il peso e la dimensione, le opzioni relative al prezzo (posizionamento del simbolo della valuta, l’uso del simbolo per i decimali e le migliaia, il numero di cifre dei decimali) e via discorrendo.


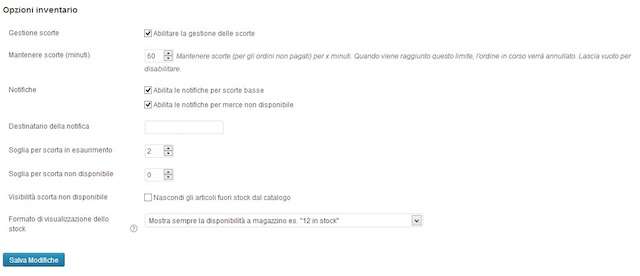
Il pannello Inventario permette di impostare tutte le opzioni per gestire il magazzino e le scorte in stock e fuori stock, mentre con un clic su Tassa , si ha l’opportunità di rivedere tutte le configurazioni relative alla tassazione dei prodotti.


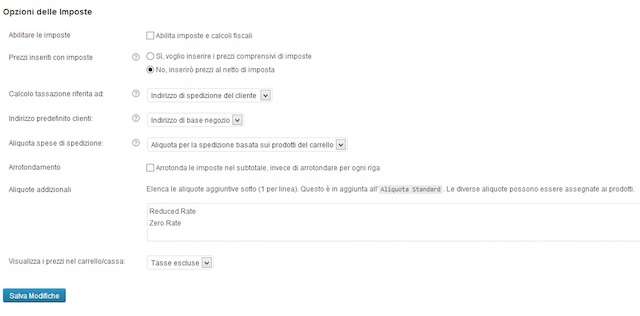
Ad esempio, è possibile abilitare la funzione di calcolo tasse con un clic su Abilita imposte e calcoli fiscali a cui poi segue la scelta di inserire i prezzi dei prodotti già finiti di IVA ( Prezzi inseriti con imposte ) o se lasciare che sia WooCommerce a calcolare le tasse ( Calcolo tassazione riferita a ) in funzione dell’indirizzo di spedizione, dell’indirizzo di fatturazione o dell’indirizzo del negozio.
Per le spese di spedizione, l’Aliquota può essere valutata sulla base dei prodotti presenti nel carrello ovvero come aliquota standard ed è anche possibile scegliere se visualizzare i prezzi dei prodotti nel carrello con tasse escluse o incluse.
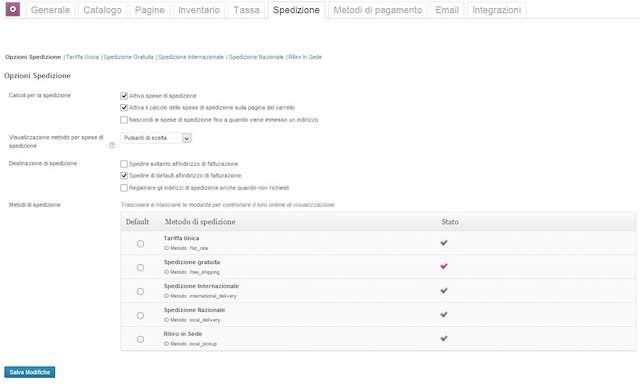
A seguire c’è la scheda per la gestione della Spedizione dei prodotti, che si compone di 6 sezioni e gestisce la spedizione gratuita, quella a tariffa unica, quello oltre confine e quella gratuita o con ritiro in sede .

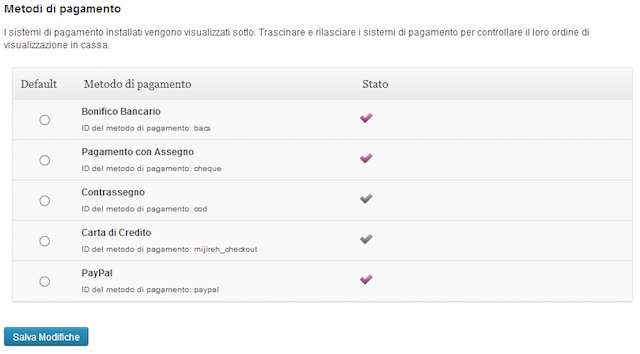
Infine, dal pannello Metodi di pagamento è possibile selezionare il metodo di pagamento permesso, come il bonifico bancario, assegno e contrassegno, via Mijireh (che garantisce 90 metodi di pagamento differenti, in 69 paesi del mondo, rispettando le condizioni di sicurezza PCI) o via PayPal .

Inserire un prodotto in WooCommerce? Come pubblicare un articolo WordPress
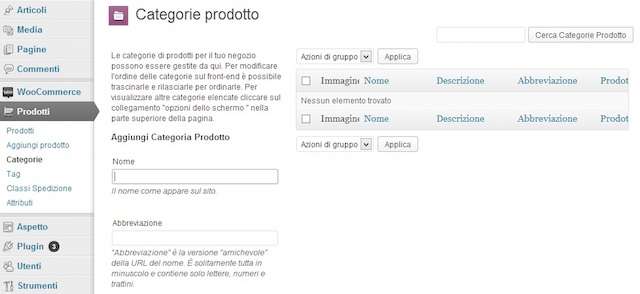
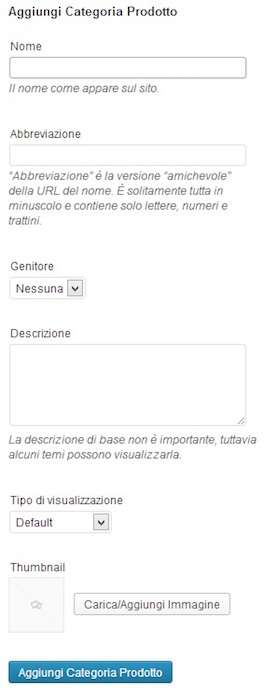
Dopo aver completato tutti i settaggi utili, si può iniziare a configurare le categorie dei prodotti. Tutto quanto il necessario è raggiungibile con un clic su WooCommerce dal menu laterale di WordPress, con un nuovo clic su Prodotti e poi con un ultimo clic sulla voce Categorie .


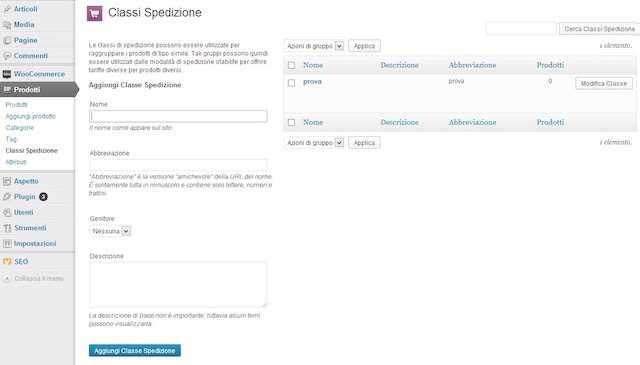
Qui è possibile dare il nome alla categoria di prodotti, una descrizione (da fornire nel rispetto delle regole SEO ), l’eventuale relazione con categorie già impostate e l’immagine rappresentativa. I prodotti possono anche essere raggruppati per classi di spedizione, scegliendo la voce WooCommerce/Prodotti/Classe Spedizione .

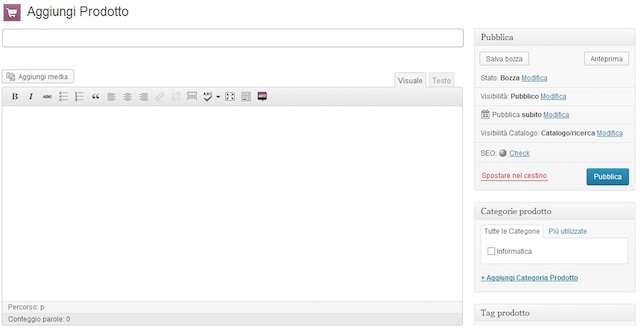
Al termine della configurazione di categorie ed eventuali classi di spedizione, si può passare ad aggiungere un prodotto. Cliccare quindi sulla voce Prodotti dal menu WooCommerce. Ci si ritrova davanti a una tabella vuota, a cui aggiungere il primo prodotto con un clic su Aggiungi Prodotto .

Digitare il Nome del Prodotto e la corrispondente Descrizione . Devono poi essere compilati tutti gli altri campi come il Prezzo di Listino, il Prezzo in Saldo, lo Status in Magazzino, gli Attributi speciali ed eventuali Campi personalizzati come la Descrizione breve .
Al termine della compilazione completa, ricordarsi di inserire almeno un’immagine (oltre quella in evidenza) del prodotto e di specificare la categoria di appartenenza e i tag corrispondenti ai fini SEO.
Non resta che pubblicare il prodotto con un semplice clic su Pubblica , allo stesso modo con cui si pubblica un articolo in WordPress.
Ripetendo tutte le procedure fin qui operate anche per gli altri prodotti, si andrà a popolare il portale di commercio elettronico basato su WordPress. Man a mano che il catalogo prodotti cresce, non bisogna mai dimenticare di verificare l’effettiva funzionalità del front-end del negozio, magari effettuando anche dei test di acquisto simulato.





