Microsoft, Google, Igalia e altri sviluppatori hanno annunciato una nuova iniziativa che prevede di identificare e risolvere i problemi di compatibilità dei browser. L’obiettivo principale del progetto Compat2021 è migliorare il supporto per cinque moduli e proprietà dello standard CSS.
Compat2021: cinque problemi da risolvere
Il gruppo di lavoro ha identificato le aree più problematiche attraverso vari criteri: la percentuale di utilizzo delle funzionalità, il numero di bug segnalati, i sondaggi, i risultati dei test su web-platform-tests e le ricerche effettuate su Can I Use.
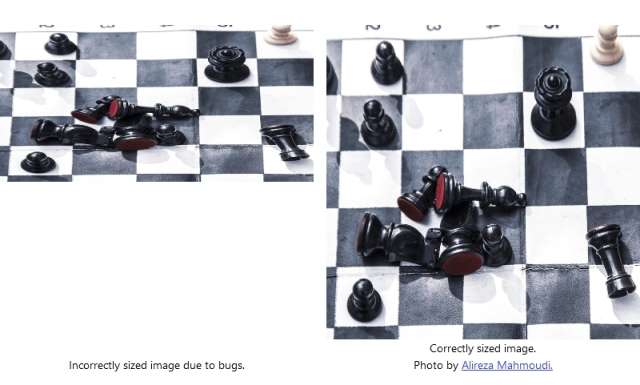
Le cinque priorità del 2021 sono CSS Flexbox, CSS Grid, CSS position: sticky, CSS aspect-ratio property e CSS transforms. CSS Flexbox rappresenta la sfida principale per gli sviluppatori. Il supporto incompleto da parte dei browser causa l’errata visualizzazione delle immagini.

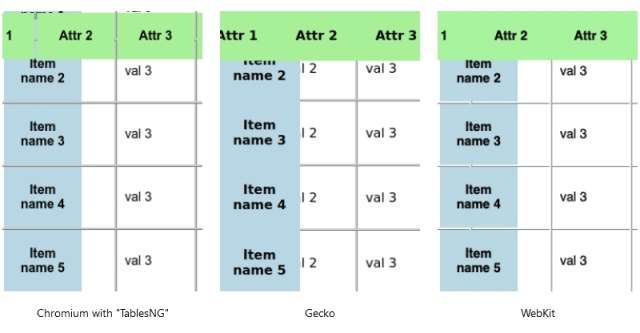
CSS Grid consente invece di allineare gli elementi in righe e colonne. Se supportato dal browser è possibile ottenere un risultato simile:
CSS position: sticky permette di fissare gli elementi (ad esempio le intestazioni) nella parte superiore in modo da renderli sempre visibili.

CSS aspect-ratio property consente di impostare un rapporto di aspetto per il box, mentre CSS trasforms è la proprietà che permette di ruotare, scalare, inclinare o traslare un elemento grafico. Nessuno dei browser attuali (Chrome, Firefox, Edge e Safari) supporta pienamente queste caratteristiche. L’obiettivo è ottenere il punteggio massimo (100) nella Compat2021 Dashboard.