Amazon ha recentemente rilasciato il plug-in ufficiale per WordPress che consente di creare annunci che sponsorizzano prodotti in vendita su uno dei vari siti Amazon. Vediamo come metterlo all’opera creando da zero un sito Web pronto a farci guadagnare con i contenuti pubblicati. In queste pagine vogliamo offrire ai lettori la possibilità di mettere in opera un sito Web affiliato al programma Amazon Associates . Il sito sarà sviluppato con WordPress, mentre per la gestione del programma di affiliazione faremo ricorso al plug-in ufficiale Amazon Associates Link Builder . La nostra guida si rivolge a tutti, sia esperti di WordPress che utenti alle prime armi. I primi potranno saltare la parte iniziale dedicata all’istallazione del CMS e passare a leggere direttamente la parte dedicata al setup e alla configurazione del plug-in.
Perché WordPress?
WordPress è il CMS più popolare al mondo. Le statistiche sono decisamente eloquenti: alla fine del 2016 WordPress deteneva il 58 per cento della quota di mercato dei CMS, costituendo l’ambiente di sviluppo per oltre il 27 per cento dell’intero Web. I motivi di tanta popolarità sono molteplici. Il primo e probabilmente più importante è la licenza di distribuzione GPLv2. Ma anche le caratteristiche strutturali del software sono importanti: l’architettura di WordPress è estremamente flessibile. Queste caratteristiche hanno spinto molti sviluppatori a creare estensioni gratuite e non che nel tempo hanno attratto milioni di utenti in tutto il mondo, i quali, a loro volta, hanno dato vita a un’enorme community di utenti e sviluppatori che contribuiscono a migliorare costantemente sia il CMS che le sue estensioni. Le caratteristiche e le funzionalità salienti del CMS possono essere così schematizzate:
– Semplicità : WordPress è estremamente semplice in ogni suo aspetto. L’utente può istallarlo rapidamente e cominciare subito a pubblicare contenuti senza disporre di alcuna competenza di programmazione, grazie a un sistema di setup guidato e ad un pannello di amministrazione decisamente intuitivo;
– Flessibilità : grazie alla disponibilità di un numero incredibile di temi e plug-in, WordPress permette di creare qualunque tipo di sito, da blog personali a fotoblog professionali, da siti non profit a negozi virtuali, da magazine e siti di informazione a network e comunità online;
– Facilità di pubblicazione : WordPress è uno strumento di gestione di contenuti estremamente semplice da usare. L’utente può creare bozze, programmare la pubblicazione degli articoli, ripristinare precedenti revisioni con pochi clic del mouse;
– Gestione degli utenti : la flessibilità dell’architettura dati si ritrova nella gestione degli utenti. L’amministratore del sito può concedere diversi livelli di privilegio a diverse tipologie di utente, in modo che ognuno di questi sia abilitato a utilizzare specifiche funzioni del CMS;
– Gestione dei media : WordPress dispone di un avanzato sistema di gestione dei media, che permette di caricare file multimediali e di inserirli all’interno dei contenuti attraverso un’interfaccia intuitiva accessibile dall’editor dei contenuti. Oltre al caricamento dei file, l’interfaccia della libreria Media permette anche di modificare i file immagine;
– Estendibilità : WordPress offre un framework potente, che permette di creare script complessi grazie alle numerose API disponibili. Queste supportano lo sviluppo di temi e plug-in, permettendo allo sviluppatore di concentrarsi sulle funzionalità delle applicazioni senza doversi preoccupare degli aspetti legati alla sicurezza, alla connessione al database, alla gestione delle sessioni e così via;
– Sistema di gestione dei commenti integrato : a differenza di altri CMS open source, WordPress supporta nativamente un avanzato sistema di gestione delle discussioni che non ha bisogno del supporto di plug-in aggiuntivi.
Requisiti software
Quelli che seguono sono i requisiti software della versione 4.7.x di WordPress:
– Server Apache o Nginx (i due software sono raccomandati, ma non richiesti, dato che WordPress gira correttamente su qualunque software supporti PHP e MySQL);
– PHP 7 o superiore;
– MySQL 5.6 o superiore, o MariaDB versione 10.0 o superiore;
– modulo mod_rewrite attivo (su server Apache);
– supporto HTTPS .
Oltre ai requisiti del software è indispensabile assicurarsi di disporre dei giusti permessi di scrittura sul server. Questi possono cambiare a seconda della configurazione, ma in linea generale è preferibile non impostare permessi superiori ai valori CHMOD 755 per le directory e 644 per i file .
Per alcuni file, come il file di configurazione wp-config.php e .htaccess , è prudente impostare i valori di CHMOD da 604 a 644 per il file.htaccess , e da 600 a 644 per il file wp-config.php .
Installiamo WordPress
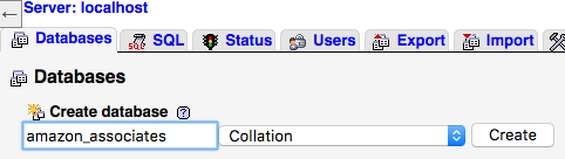
Per prima cosa va scaricato il pacchetto compresso da WordPress.org, in lingua inglese o nella versione localizzata in italiano . Il pacchetto va decompresso e caricato sul server attraverso un client FTP. Il passo successivo sarà la creazione di un database. Molto probabilmente l’host offrirà uno strumento di gestione dei database come PhpMyAdmin. Può anche accadere che il database sia già esistente al momento dell’acquisto del servizio di hosting e questo passaggio non sarà necessario.

Ecco il box di creazione di database di phpMyAdmin
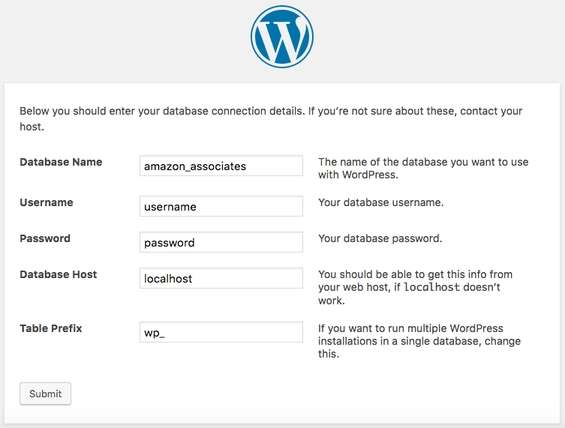
Una volta creato il database, potremo avviare la procedura di installazione digitando, nella barra degli indirizzi del browser, la URL del nostro dominio e WordPress ci reindirizzerà alla pagina di setup. Qui ci verranno richiesti i dati necessari alla connessione al database.

I dati di connessione al database vengono forniti dall’host
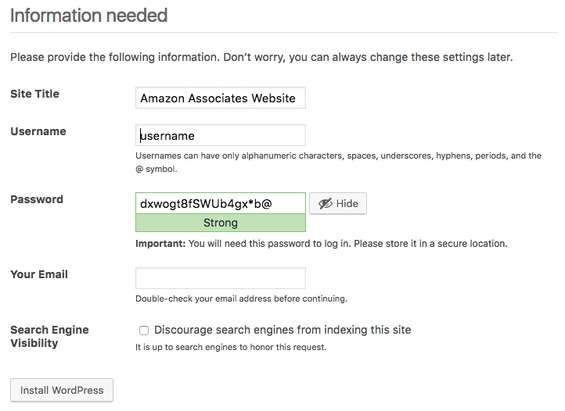
Oltre ai dati di connessione, bisognerà impostare anche il prefisso che desideriamo assegnare alle tabelle che stiamo per creare. Il prefisso predefinito è wp_ , ma per ragioni di sicurezza è bene cambiarlo in una qualsiasi altra stringa. La procedura eseguirà l’installazione, creando il file wp-config.php e le tabelle del database che ospiterà il nostro sito Web.

L’ultima pagina richiede i dati che l’amministratore del sito utilizzerà per accedere a WordPress
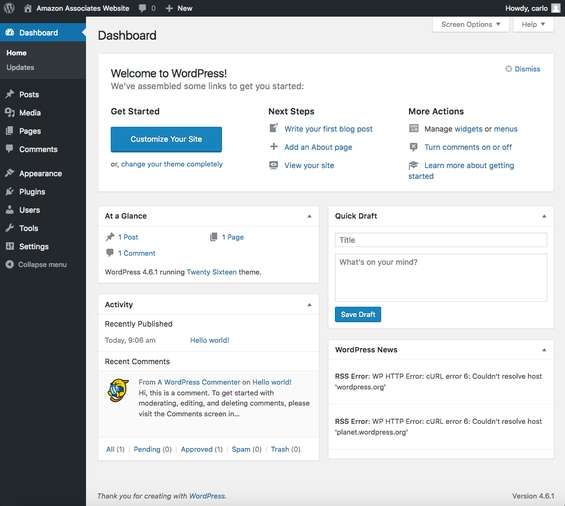
Ora che il sito è in funzione possiamo fare un primo tour per scoprirne le funzionalità.
Il pannello di amministrazione
Al pannello di amministrazione si accede digitando la seguente URL: http://miodominio.it/wp-admin . All’utente connesso viene proposta la dashboard di WordPress. La parte principale della pagina ospita diversi riquadri, definiti widget, contenenti informazioni, dati di sintesi, link rapidi a pagine specifiche.

La dashboard di WordPress 4.7
Ognuna delle pagine del back-end dispone di un menu di amministrazione. Alcune di queste sono destinate alla creazione e alla gestione dei contenuti e delle discussioni, altre hanno funzioni di servizio e permettono di personalizzare l’aspetto del sito, aggiungere plug-in, gestire gli utenti, impostare i parametri generali di configurazione. Per quel che riguarda le nozioni fondamentali, ai fini che ci siamo proposti in questa sede, noi ci soffermeremo esclusivamente sulla gestione dei plug-in.
I plug-in di WordPress
Non sono altro che script PHP che arricchiscono o aggiungono funzionalità a quanto è fornito dal core del CMS. Il repository dei plug-in di WordPress offre gratuitamente oltre 48.000 estensioni che permettono di ottenere da un sito WordPress praticamente qualunque cosa. A questi si aggiungono un numero imprecisato di plug-in a licenza commerciale, distribuiti direttamente dagli sviluppatori. Qualunque sia la loro funzione, i plug-in vanno installati e gestiti tutti allo stesso modo.

L’immagine mostra la directory dei plug-in di WordPress in lingua italiana
L’utente può scaricare i plug-in di cui ha bisogno dalla directory dei Plug-in di WordPress, disponibile in lingua italiana al seguente indirizzo , oppure può installare il plug-in direttamente dal pannello di amministrazione del sito.
Nel primo caso l’amministratore scarica il pacchetto, lo decomprime e carica il folder con i relativi file nella directory /wp-content/plugins/ presente sul server. Una volta caricato il plug-in potrà essere gestito dal pannello di amministrazione. Per utilizzare questa modalità di installazione è ovviamente necessario avere accesso al proprio spazio Web attraverso un client FTP.

La pagina dei plug-in del pannello di amministrazione di WordPress
La seconda e più immediata modalità di installazione dei plug-n è resa disponibile dalle funzionalità di amministrazione di WordPress, il quale permette di cercare tra i plug-in esistenti nella directory senza abbandonare l’interfaccia del pannello di amministrazione. Selezionando infatti la voce Aggiungi nuovo , presente nella pagina di amministrazione dei plug-in, l’utente amministratore viene indirizzato ad una nuova pagina, dalla quale potrà selezionare e installare i plug-in necessari al proprio sito.

WordPress permette di istallare plugin presenti nella Directory dei Plug-in senza mai abbandonare l’interfaccia del pannello di amministrazione
Fatta questa essenziale introduzione alle estensioni di WordPress, passiamo alla messa in opera del progetto: analizzando nel dettaglio il plug-in che ci permetterà di sponsorizzare i prodotti in vendita su Amazon.
Il plug-in Amazon Associates Link Builder
É il plug-in che Amazon ha recentemente rilasciato con l’intento di mettere in condizione gli affiliati al servizio Amazon Associates di mettere in opera con WordPress un sito che promuova i prodotti in vendita nei vari marketplace.
Procediamo subito con l’installazione del plug-in dalla pagina Plugin/Aggiungi nuovo del pannello di amministrazione di WordPress. Una volta installato il software, nel menu di amministrazione apparirà l’elemento Associates link Builder , con il relativo sotto-menu.

Ecco il menu principale del plug-in Amazon Link Builder
Il menu About indirizza alla pagina di introduzione al plug-in e al programma di affiliazione.
Il menu Settings apre la pagina delle impostazioni generali, dove andranno impostati i seguenti dati:
– Access Key ID e Secret Access Key della Amazon Product Advertising API. Questa coppia di credenziali può essere richiesta a questo indirizzo ;
– Associate ID è l’ID dell’utente associato, assegnato nel momento dell’iscrizione al programma. In realtà, il campo Associate ID può ospitare, al posto dell’ID dell’utente, uno o più store ID o uno o più tracking ID. Lo store ID identifica un negozio (un sito associato), quindi più store ID possono aiutare a differenziare i profitti in base al sito che promuove il prodotto. Il tracking ID traccia la sessione dell’utente connesso e permette di avere informazioni più dettagliate sulle operazioni effettuate;
– Il campo Default Marketplace individua il sito Amazon di cui si promuovono i prodotti. In realtà Amazon permette di promuovere i prodotti esistenti su diversi marketplace, tuttavia l’associato dovrà procurarsi un Associate ID con relativi store ID e tracking ID su ognuno dei marketplace sponsorizzati;
– Il menu a scomparsa Default Template imposta il template grafico predefinito per gli annunci pubblicati. Questa impostazione potrà essere sovrascritta a livello di singolo annuncio.
Il menu Templates indirizza alla pagina di gestione dei template degli annunci pubblicitari. Qui l’utente amministratore potrà clonare uno dei quattro template disponibili e apportarvi le modifiche che ritiene necessarie, grazie all’utilizzo dei tag della libreria Mustache , che analizzeremo più avanti.
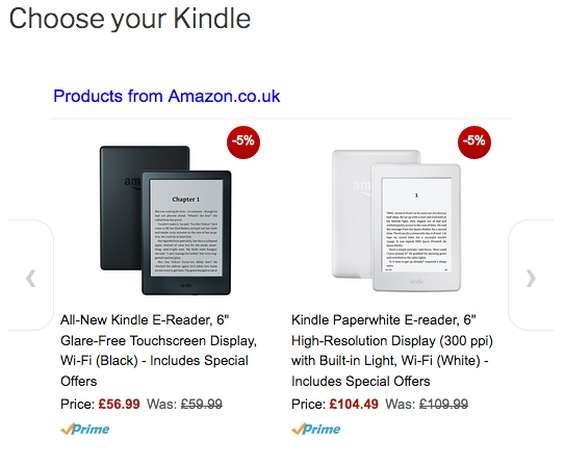
Il plug-in offre quattro template predefiniti. Il Product Carousel visualizza gli articoli selezionati all’interno di uno slider a scorrimento orizzontale; il Product Ad ricalca l’aspetto del precedente template ma visualizza un solo prodotto; il Price Link genera solo un link alla pagina del prodotto su Amazon; il Product Grid dispone i prodotti selezionati all’interno di una griglia, favorendo un immediato confronto tra i vari elementi.

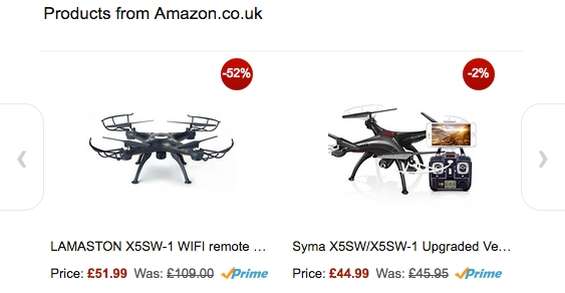
L’output generato dal template Product Carousel
Il plug-in è configurato. È il momento di passare alla creazione degli annunci.
Gli annunci nei contenuti del sito
Il Link Builder di Amazon Associates Program genera un modulo di ricerca nell’editor dei contenuti di WordPress. Questo modulo è visibile da tutti gli utenti aventi ruolo almeno da contributor .

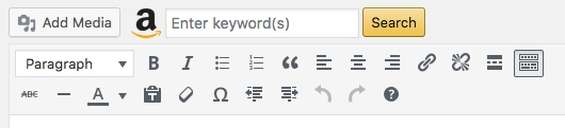
Il modulo di ricerca del Link Builder di Amazon
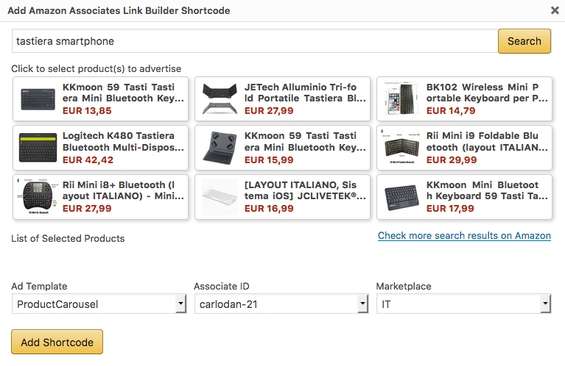
Avviata la ricerca, all’utente si offre una scheda dalla quale selezionare da uno a nove prodotti rispondenti ai criteri impostati. Se questa non fosse sufficiente, un link indirizza l’utente alla pagina corrispondente di Amazon.

Il modulo da cui l’utente seleziona i prodotti da promuovere nei contenuti del sito
Oltre a selezionare i prodotti, l’utente potrà impostare il template, l’ID dell’associato e il marketplace corrispondente. Naturalmente, sono possibili valori diversi da quelli predefiniti.
Una volta impostati i dati, l’utente invia il modulo e il plug-in inserisce lo shortcode amazon_link nel contenuto dell’articolo o della pagina.
Lo shortcode
Uno shortcode di WordPress è una sorta di tag, racchiuso in parentesi quadre, che permette di inserire blocchi HTML all’interno dei contenuti degli articoli e delle pagine del sito. Questi blocchi consentono all’utente di includere elementi complessi, come gallerie di immagini e contenuti multimediali, con semplicità e rapidità. Uno shortcode si compone di un’etichetta che lo contraddistingue e di uno o più attributi, che forniscono al software i dati necessari a generare l’output. WordPress dispone di 6 shortcode predefiniti, ma sono innumerevoli i plug-in che ne aggiungono di propri. Abbiamo analizzato poco sopra il modulo che permette di creare e inserire nei contenuti degli articoli lo shortcode amazon_link . Una volta trasmesso il modulo, l’utente vedrà, all’interno dell’editor dei contenuti, un codice simile a quello che segue:
[amazon_link
asins='B0186FESVC,B017DOUW76,B01AHBEJTE,B00QJDO0QC'
template='ProductGrid'
store='linuxmagazine-21'
marketplace='IT'
link_id='b6f634af-c6ce-11e6-be2b-338f8c2349586']
Lo shortcode amazon_link dispone dei seguenti attributi:
– asins : è una lista degli identificativi univoci dei singoli prodotti inseriti nell’annuncio, separati da virgole (ASIN sta per Amazon Standard Identification Number);
– template : è il nome del template HTML che deve essere utilizzato per rendere l’annuncio nella pagina del sito;
– store : è l’ID dell’associato, oppure lo store ID o il tracking ID che abbiamo descritto sopra;
– marketplace : individua il marketplace in cui si trovano i prodotti. Come anticipato, l’ID dell’associato, lo store ID e il tacking ID devono corrispondere a uno specifico marketplace. Se si opera su più marketplace dovranno essere attivati altrettanti account.
– link_id : è una stringa random generata dal plug-in.
Lo shortcode vene prodotto dal Link Builder, ma può benissimo essere compilato manualmente dall’autore del post. Gli identificativi dei prodotti possono essere prelevati direttamente dalle pagine di Amazon, come anche l’ID dello store o del tracking. Il marketplace deve rispettare la sola condizione della corrispondenza dell’account, mentre il link_id può essere omesso.

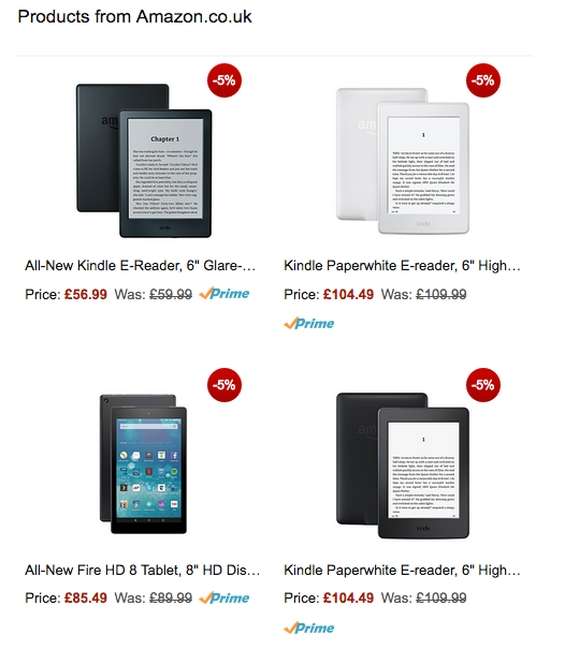
La griglia generata dallo shortcode amazon_link dell’esempio
Ad ogni prodotto inserito nell’annuncio viene assegnato un link al Web service di Amazon, il quale reindirizzerà l’utente alla pagina del prodotto. Quelli che seguono sono i parametri della URL finale:
https://www.amazon.co.uk/Amazon-Kindle-Paperwhite-6-Inch-4GB-E-Reader/dp/B017DOUW76?
psc=1&
SubscriptionId=YOURASSOCIATEID&
tag=linuxmagazine-21&
linkCode=alb&
camp=2025&
creative=165953&
creativeASIN=B017DOUW76
Amazon tiene traccia della transazione trasmettendo i parametri SubscriptionId e tag , i quali individuano la chiave ID dell’associato e il corrispondente store ID o tracking ID .
Ogni acquisto effettuato durante la sessione viene registrato, come previsto dal programma di affiliazione. Per il successo dell’operazione, sarà naturalmente necessario che l’acquisto avvenga durante la sessione, scaduta la quale l’associato perde il diritto alla remunerazione della transazione.
I template del Link Builder
Ai quattro template predefiniti, è possibile aggiungerne di nuovi creandoli da zero oppure clonando e modificando i template già esistenti.
A questo scopo, il plug-in di Amazon fornisce i seguenti tag:
– {{ASIN}} : è l’Amazon Standard Identification Number del prodotto;
– {{Title}} : è il titolo del prodotto in vendita;
– {{DetailPageURL}} : è la URL del link ad Amazon;
– {{LargeImageURL}} : URL dell’immagine a dimensioni grandi;
– {{MediumImageURL}} : URL dell’immagine a dimensioni medie;
– {{SmallImageURL}} : URL dell’immagine a dimensioni piccole;
– {{By}} : nome dell’autore, dell’artista o del marchio del prodotto;
– {{CurrentPrice}} : è il prezzo corrente. Se il prezzo non è disponibile, viene restituito un link ad Amazon;
– {{CurrentPriceValue}} : prezzo corrente in puro testo;
– {{StrikePrice}} : il prezzo del prodotto suggerito dal produttore;
– {{StrikePriceValue}} : è il prezzo suggerito in puro testo;
– {{Saving}} : lo sconto praticato;
– {{SavingPercent}} : sconto in percentuale;
– {{SavingValue}} : sconto in formato testo;
– {{Prime}} : indica se l’elemento corrente supporta il Prime;
– {{Merchant}} : restituisce Amazon se il prodotto è venduto e spedito da Amazon, nessun valore se il prodotto è venduto da commercianti associati;
– {{MinimumPrice}} : prezzo minimo di un prodotto;
– {{MinimumPriceValue}} : prezzo minimo in formato testo;
– {{InStock}} : indica se un prodotto è disponibile per l’acquisto.
La lista fornita non è esaustiva e dando un’occhiata ai template predefiniti, risulta evidente che il plug-in fa uso di ulteriori tag. Purtroppo, però, questi non sono documentati e pertanto il miglior modo di apprenderne il funzionamento è sviluppare i propri template riferendosi alla pagina di amministrazione del plug-in.
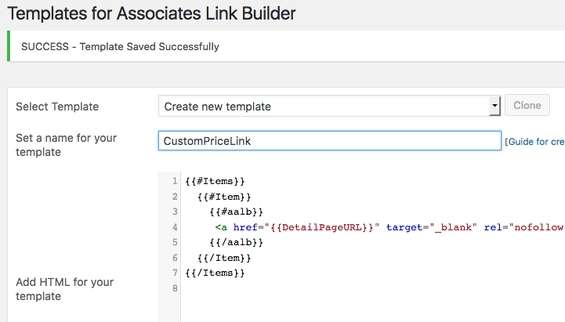
Passiamo ad un esempio pratico. Supponiamo di voler creare una variante del template predefinito PriceLink . Dal menu a scomparsa della pagina di gestione dei template del Link Builder, selezioniamo il template e creiamone un clone. Assegniamo un nome alla copia e salviamo i dati.

La pagina di gestione dei template, con il nuovo CustomPriceLink
Ora è possibile apportare le modifiche desiderate. Sostituiamo il codice esistente con quello che segue:
{{#Items}}
{{#Item}}
{{#aalb}}
{{#InStock}}{{Title}}: <a href="{{DetailPageURL}}" target="_blank" rel="nofollow">{{CurrentPrice}}!</a> {{/InStock}}
{{/aalb}}
{{/Item}}
{{/Items}}
Qui abbiamo semplicemente aggiunto il section tag {{#InStock}}{{/InStock}} e la variabile {{Title}} . Le nostre modifiche faranno sì che il prezzo sarà visualizzato solo se il prodotto è disponibile nel marketplace. In caso positivo, il prezzo sarà preceduto dal titolo dell’elemento, qui rappresentato da {{Title}} . Si tratta di un esempio elementare, ma con la stessa semplicità è possibile clonare e modificare la struttura di ognuno dei template disponibili.
Il foglio di stile
Oltre alla struttura dell’annuncio, l’amministratore del sito può personalizzarne la presentazione, grazie alle numerose classi CSS disponibili. Purtroppo i fogli di stile non sono supportati da idonea documentazione, e quindi sarà opportuno riferirsi di nuovo alla pagina di amministrazione dei template per prendere nota dei selettori disponibili. Proporremo un nuovo esempio per mostrare come modificare l’aspetto di un template. Come nel caso precedente, creeremo un clone di uno dei template predefiniti. Per il nostro esempio faremo ricorso al template ProductCarousel . Una volta ottenuta la copia del template, ne modificheremo il foglio di stile.

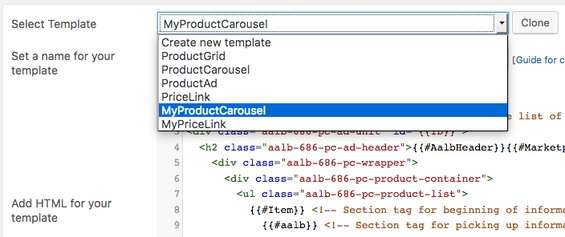
L’elenco di tutti i template disponibili, tra cui i due template custom che abbiamo creato nei nostri esempi
Altri plug-in utili o necessari
Per i fini che ci siamo proposti all’inizio del test, è stato naturale dedicare maggiore spazio al plug-in Link Builder di Amazon. Tuttavia, a parte le funzionalità legate alla promozione degli articoli in vendita, un sito va quasi sempre arricchito di funzionalità aggiuntive rispetto a quelle offerte dal core di WordPress. Qui suggeriamo l’utilizzo di alcuni plug-in gratuiti che, in base alla nostra esperienza, possono essere utili o indispensabili per gli obiettivi che ci si propone.
Italy Cookie Choices aiuta l’amministratore a rendere il sito aderente alle disposizioni della normativa europea e italiana in materia di cookie. Il plug-in dispone di una ricca pagina di amministrazione dalla quale configurare dettagliatamente i banner da mostrare ai visitatori del sito al loro primo accesso.
Duplicator permette di effettuare copie di backup dell’intera istallazione di WordPress (file e tabelle del database), e di migrare o clonare il sito da una location a un’altra. Le operazioni di backup e migrazione sono estremamente semplici e consentono anche a utenti non professionisti di ripristinare il sito in caso di crash.
Jetpack è un plug-in onnicomprensivo che aggiunge a un’istallazione self-hosted di WordPress numerose funzionalità. Jetpack fornisce il servizio di statistiche di WordPress.com, un servizio di condivisione automatica dei nuovi articoli, aggiornamenti automatici dei plug-in, form di contatto, gallerie di immagini personalizzate, nonché diverse funzionalità che aumentano la sicurezza dell’istallazione. Per l’attivazione di alcune funzioni è richiesta la sottoscrizione di un servizio commerciale. Consigliamo questo plug-in soprattutto a utenti non avanzati.
WP Super Cache genera file HTML statici che vengono serviti dal server al posto delle pagine generate dinamicamente da WordPress. La cache così generata permette di ridurre notevolmente i tempi di caricamento delle pagine.
Yoast SEO è uno dei più completi plug-in finalizzati all’ottimizzazione SEO dei siti WordPress. Lo sviluppatore, oltre a distribuire una versione gratuita del plug-in, offre una dettagliata documentazione e pubblica un blog focalizzato esclusivamente sull’ottimizzazione dei siti Web per i motori di ricerca.

Il risultato delle modifiche effettuate sul titolo e sul testo dell’annuncio
La scelta del tema
Oltre alla selezione dei plug-in, il proprietario del sito deve scegliere anche il tema da istallare. L’imbarazzo della scelta è inevitabile, dato che sono migliaia i temi per WordPress disponibili gratuitamente o con licenza commerciale. Tuttavia, ci sentiamo di consigliare, non solo ai meno esperti, l’ultimo tema ufficiale di WordPress, Twenty Seventeen , sicuramente uno dei più completi e avanzati attualmente sul mercato. E, naturalmente, gratuito!
Conclusioni
Concludiamo qui la nostra analisi. Naturalmente ci sarebbe da dire molto altro sia su WordPress, che sui temi e sui plug-in, ma crediamo di aver fornito tutte le informazioni necessarie a mettere in opera un sito completo anche a vantaggio di chi si avvicina per la prima volta al CMS e, grazie al plug-in di Amazon, di aver fornito a tutti un utile strumento per guadagnare con la pubblicazione di contenuti sul Web.




