Le PWA (Progressive Web App) hanno prestazioni simili a quelle native, ma hanno un aspetto molto differente, essendo pagine web visualizzate dal browser. Microsoft ha quindi deciso di utilizzare i Window Controls Overlay per rendere l’interfaccia utente delle PWA più simile a quella delle app native. Il codice sviluppato per Edge potrà essere sfruttato anche per Chrome, in quando entrambi basati su Chromium.
PWA con interfaccia personalizzata
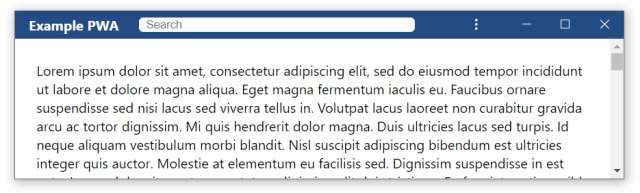
Gli sviluppatori di applicazioni desktop per Windows possono personalizzare la barra del titolo, ad esempio inserendo menu o caselle di ricerca alla sinistra dei controlli della finestra (i tre pulsanti in alto a destra). Ciò non è possibile per le web app perché lo spazio della barra del titolo è riservata al nome dell’app, mentre quello a destra è riservato ai controlli della finestra.
La soluzione si chiama Window Controls Overlay. Gli sviluppatori possono utilizzare lo spazio della barra del titolo per inserire contenuti, come caselle di ricerca, impostazioni o icone delle estensioni. I controlli della finestra sono “sovrapposti” ed è possibile sfruttare l’intera area di visualizzazione, come nelle app Android e iOS.

La funzionalità può essere attivata nella versione Canary di Chrome tramite chrome://flags. Su Edge non è ancora disponibile. A proposito di Chrome, Google ha avviato i test per una nuova modalità di installazione delle PWA su Android. Quando l’utente visita il sito web, il browser mostra una schermata simile a quella del Play Store con nome dell’app, descrizione, screenshot e pulsante Installa. La novità è attualmente nascosta dietro un flag in Chrome 90.
Starting today on Android, some users will get a richer PWA installation dialog on Twitter.
– Want the same for your PWA?
– Easy. Add the `description` and `screenshots` member to your manifest and you're done.Read https://t.co/dBVxQmQMcU more for details pic.twitter.com/h8Sczroz4L
— Chrome for Developers (@ChromiumDev) March 29, 2021